Валидность HTML страниц, сервисы проверки валидности кода и влияние валидности на индексацию страницы
Валидной html страницей является страница не содержащая ошибок в html коде.
Если походить по сайтам с целью проверки их html кода на валидность, то может показаться, что мало кто придерживается стандартов HTML. Дело в том, что все ведущие производители браузеров стремятся добавить чего-то своего, отступая от стандарта, чтобы сделанные под их браузеры документы корректно смотрелись только в их продукте. Но самое интересное, что по большей части сайты не валидные не потому, что они используют какие то особенности браузеров, а просто не соблюдают стандартов. Более того, все делается так, чтобы корректно отображалось везде.
Давайте рассмотрим, сложно ли добиться правильного валидного кода и нужно ли это?
Оказывается, все достаточно просто. Как выяснилось при тестировании сайтов на валидность сервисом http://validator.w3.org/, большая часть ошибок это атрибуты тегов, отсутствующих в стандарте, а также не хватка атрибутов тегов.
Ситуации, когда есть недостающие теги, тоже присутствуют, но их гораздо меньше. И чаще всего они возникают из-за лени верстальщика, а не потому, что кто-то не знал, что их нужно закрывать (логика лентяя: зачем ставить или , если все и так хорошо).
Та же лень заставляет оставлять значения атрибутов без кавычек, хотя по стандарту они должны быть практически везде.
Индексация валидной html страницы
Есть мнение, что для хорошего восприятия того или иного сайта google, он должен быть кроме всего прочего валидным, то есть иметь валидный HTML код.
Не знаю как насчет css, поисковые системы вроде как его не сильно понимают, но вот с HTML куда проще.
В принципе, особых проблем по созданию валидного HTML кода нет.
В зависимости от используемого формата DOCTYPE определены те или иные правила для верстки.
Это лишний раз говорит что валидности HTML страницы следует уделить большое внимание.
Сервисы проверки валидности кода HTML
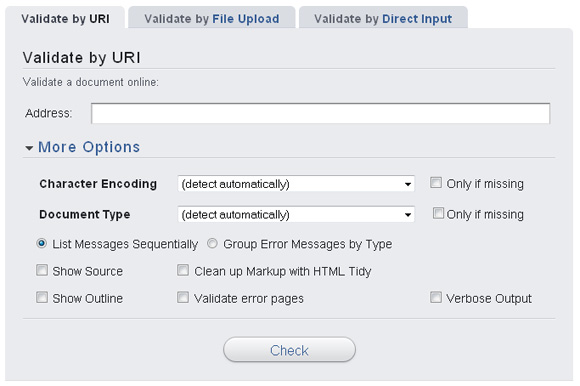
Скорее всего, в сети есть очень много seo и обычных сервисов для проверки валидности страниц, тем не менее, главный из них находится на сайте W3C здесь. В специальной форме вводите ссылку на свой сайт или любую его страницу, если требуется, выбираете дополнительные опции (кодировку, DOCTYPE), после чего запускаете проверку Check.

При наличии неточностей, в результатах вы получите список предупреждений и ошибок в коде. Иначе высветится приятная зеленая надпись «This document was successfully checked as XHTML 1.0 Transitional!»:)
Чтобы ускорить процесс можно использовать одну из функций модуля для firefox web developer, где кроме валидации есть куча других полезных мелочей.
Комментариев нет:
Добавлять новые комментарии запрещено.